- March 14, 2022
- In Dynamics 365, PCF (PowerApps Component Framework), Power Apps
- No Responses
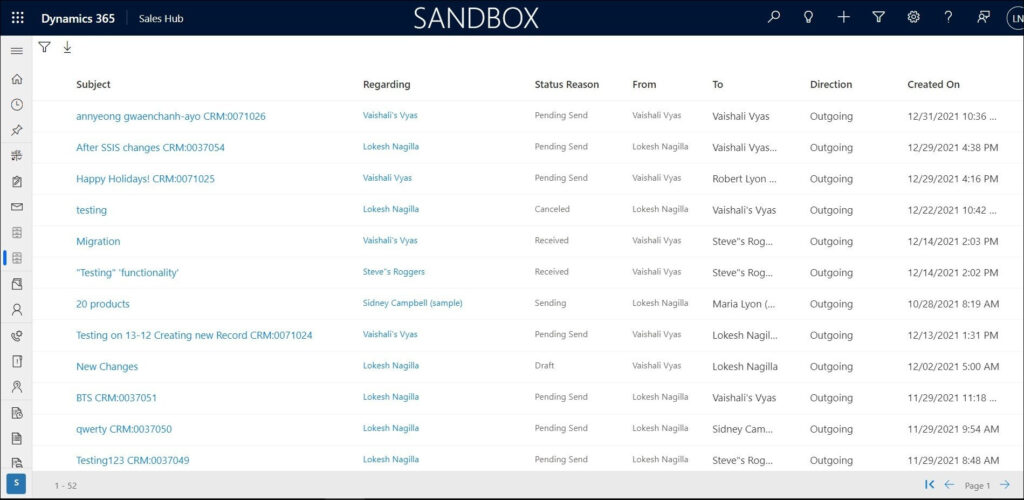
Recently, we created a DetailList type of PCF control to display some data.
As this list was going to display hundreds of records, we couldn’t scroll through them as there was no scroller present.

After a bit of research we found that a scroller can be added by importing “ScrollablePane” component from Fluent UI library using the below command:
import { ScrollablePane, ScrollbarVisibility } from ‘office-ui-fabric-react’;
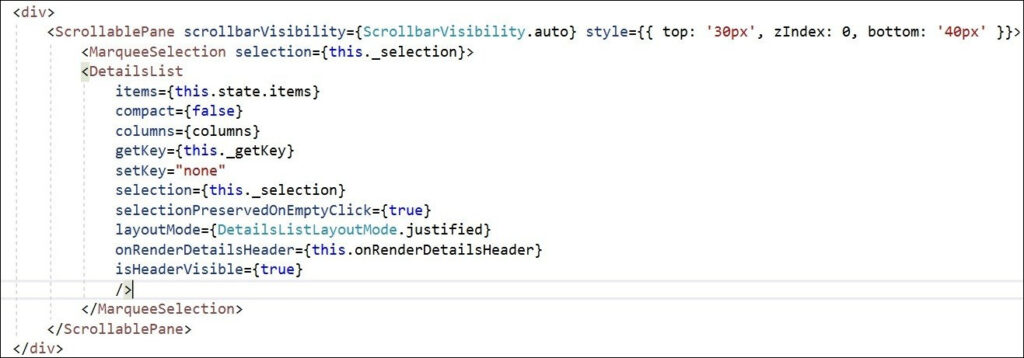
We add the ScrollablePane tag just above our DetailList tag as shown below.

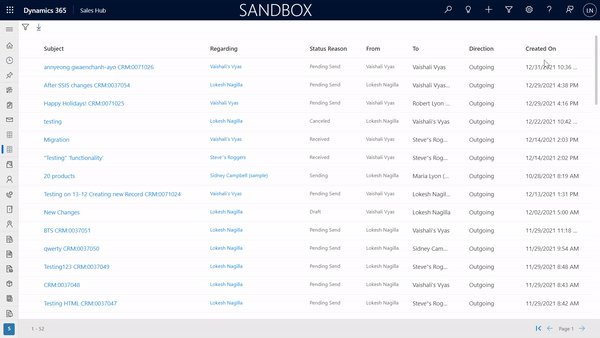
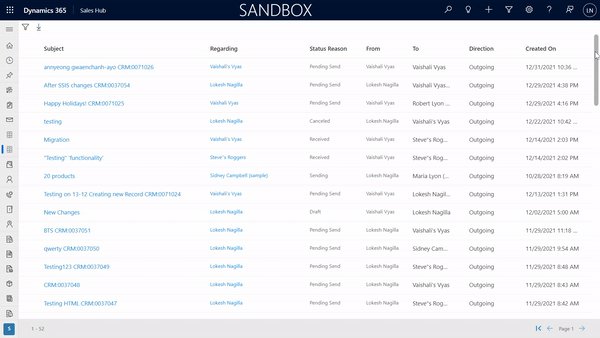
After building the PCF control, now we can see that our list is scrollable.

Let started with our D365 Quickstart package and get onboard within 7 days!
I'M INTERESTED!