Introduction
Like out of the box view, we also want custom header of DetailsList’s sticky so when we scroll down, we should able to see header throughout the list. In this blog, I have explained how to make header of DetailsList sticky by avoid problem during doing it.
Solution
To make detailed list’s header sticky so that it will be visible when we scroll down, we are going to use ScrollablePane tag. Add ScrollablePane tag over DetailsList tag. We also need onRenderDetailsHeader event.
Step by Step
- Add your DetailsList between ScrollablePane
- Add scrollbarVisibility property and set its value to ScrollbarVisibility.
<ScrollablePane scrollbarVisibility={ScrollbarVisibility.auto}>
- Add layoutMode property and set its value to fixedColumns.
- Now in DetailsList tag add onRenderDetailsHeader property and set its value to an event function named onRenderDetailsHeader.
- Now add onRenderDetailsHeader function definition. Add definition as following.
- Inherit IRenderFunction<IDetailsHeaderProps> interface to the function where IDetailsHeaderProps define properties link headerProps, defaultRender where headerProps are header element provide by DetailsList and defaultRender is a function which renders the headerProps.
- The function should return <Sticky> tag element.
- Add stickyPosition property to <Sticky> tag add set its value to Header
- Now, add <div> element and add defaultRender function by passing headerProps to it.
- Close <div> tag and <Sticky> tag.
- The function will look as follows:
const onRenderDetailsHeader: IRenderFunction<IDetailsHeaderProps> = (headerProps, defaultRender) =>
{
return
(
<Sticky stickyPosition={StickyPositionType.Header} stickyBackgroundColor=”transparent”> <div>{defaultRender!(headerProps)}</div>
</Sticky>
);
};
- To support these functions, we need to import declaration in react component as following :
- import * as React from ‘react’;
import
{
DetailsList,DetailsListLayoutMode,
IColumn,
ConstrainMode,
IDetailsHeaderProps
} from ‘office-ui-fabric-react/lib/DetailsList’;
import { Fabric } from ‘office-ui-fabric-react/lib/Fabric’;
import {ScrollablePane, ScrollbarVisibility, StickyPositionType, Sticky, IRenderFunction} from ‘office-ui-fabric-react’;
- All above steps will do our work done. But while doing it we may face following problems:
-
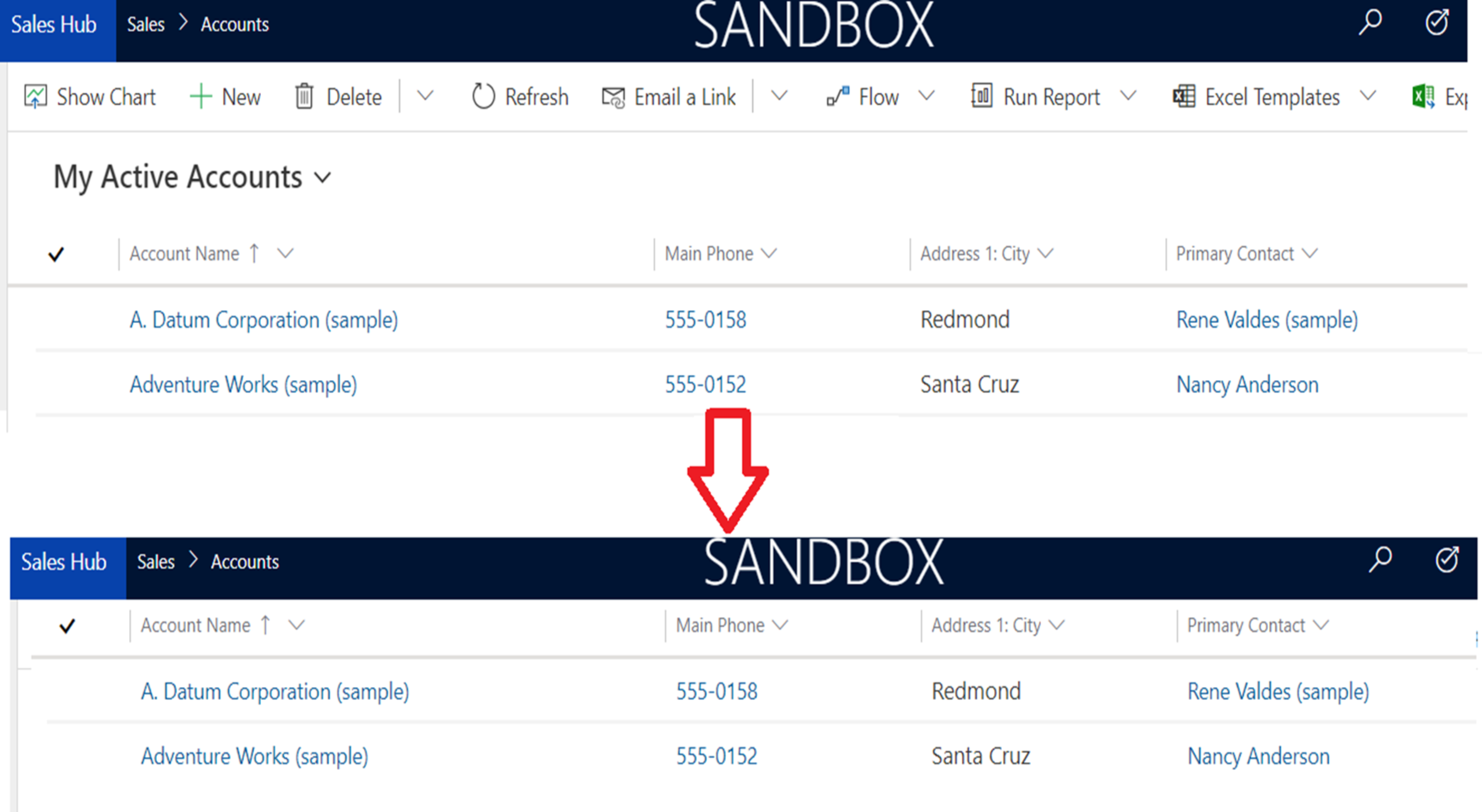
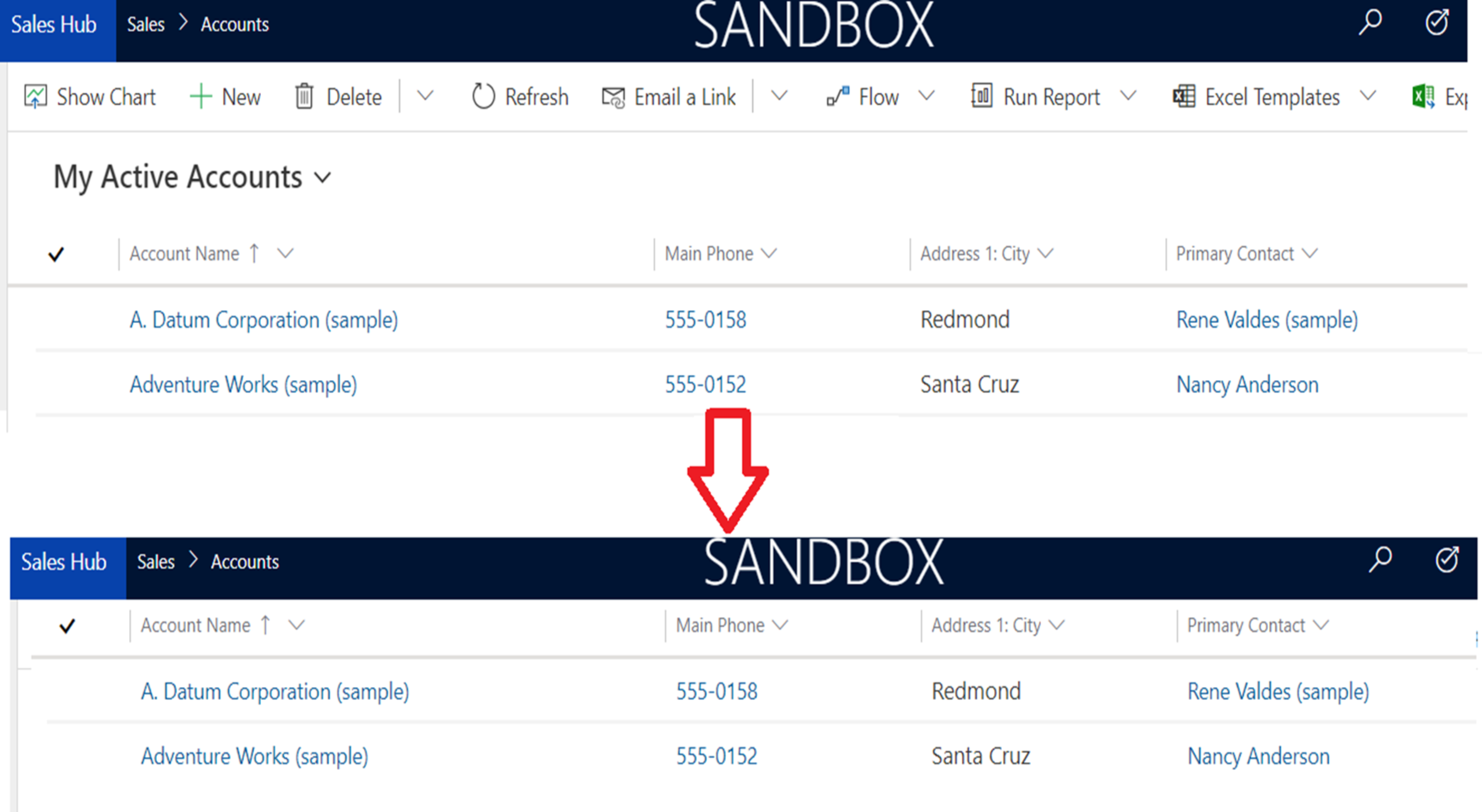
- The Header will hide other stuff which will show over it like as follows:

- The Header will hide other stuff which will show over it like as follows:

- To Solve these problems, we just need to add a tag over ScrollablePane tag and apply style to solve problem a : “zIndex: 0” and problem b: “position: ‘relative’”.
- Finally, the DetailsList component will look as follows:
- <div style={{ position: ‘relative’, zIndex: 0 }}>
<ScrollablePane scrollbarVisibility={ScrollbarVisibility.auto}>
<DetailsList
items={items}columns={columns}layoutMode={DetailsListLayoutMode.fixedColumns}
onRenderDetailsHeader={onRenderDetailsHeader}
isHeaderVisible={true}
/>
</ScrollablePane>
</div>


When used same approach in function component getting error
Type ‘(headerProps: IDetailsHeaderProps | undefined, defaultRender: ((props?: IDetailsHeaderProps | undefined) => Element | null) | undefined) => void’ is not assignable to type ‘IRenderFunction<IDetailsHeaderProps>’.
Type ‘void’ is not assignable to type ‘Element | null’.
Followed these instructions, but header still not sticking! :/