Introduction
In March, Microsoft released a built-in button action for page navigation, which allowed you to quickly create entire navigation experiences without having to use a single bookmark. Then in the month of May, they have added couple of enhancements to the feature:
- Conditionally set the navigation destination
- Support for shapes and images
Features
Conditionally set the navigation destination
-
- You can now use conditional formatting to set the navigation destination based on the output of a measure.
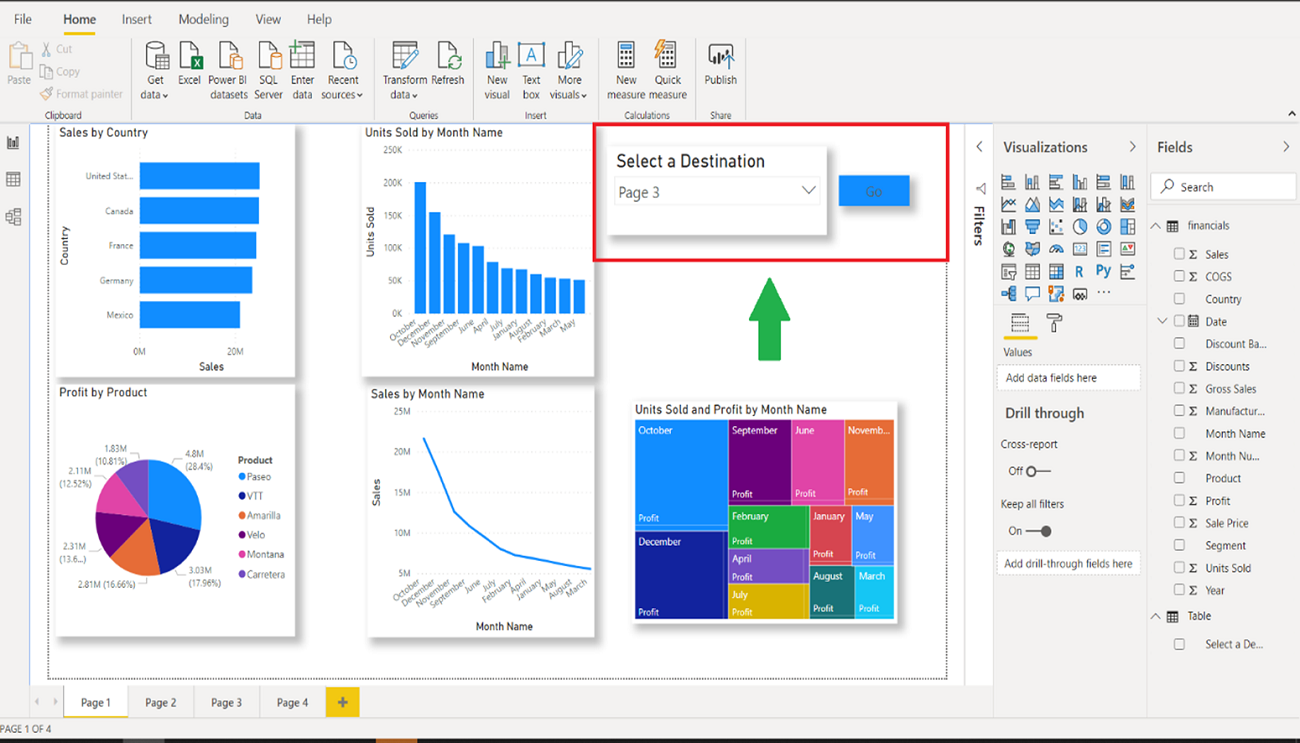
- This can be useful if you want to save on real estate by having a single button to navigate to different pages based on the user’s selection.

-
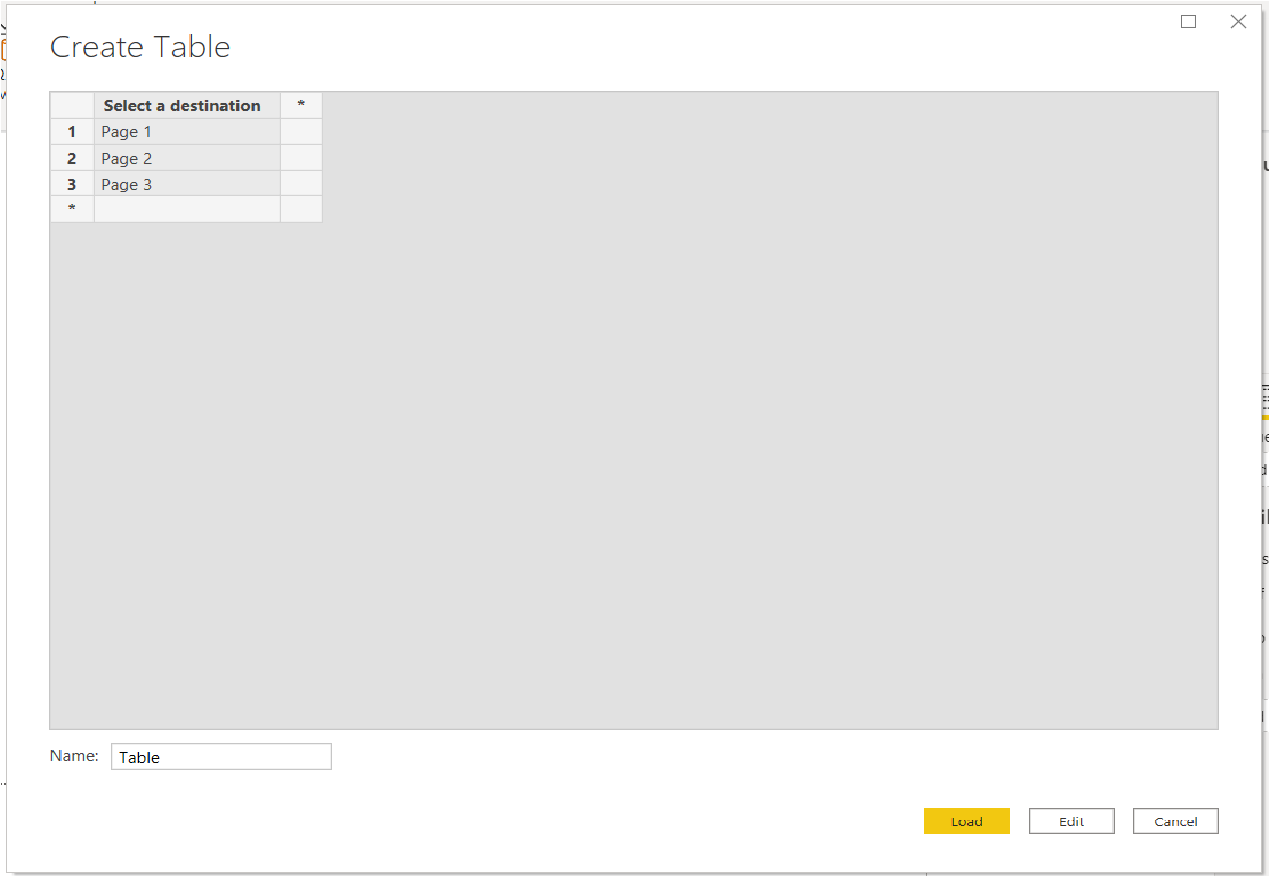
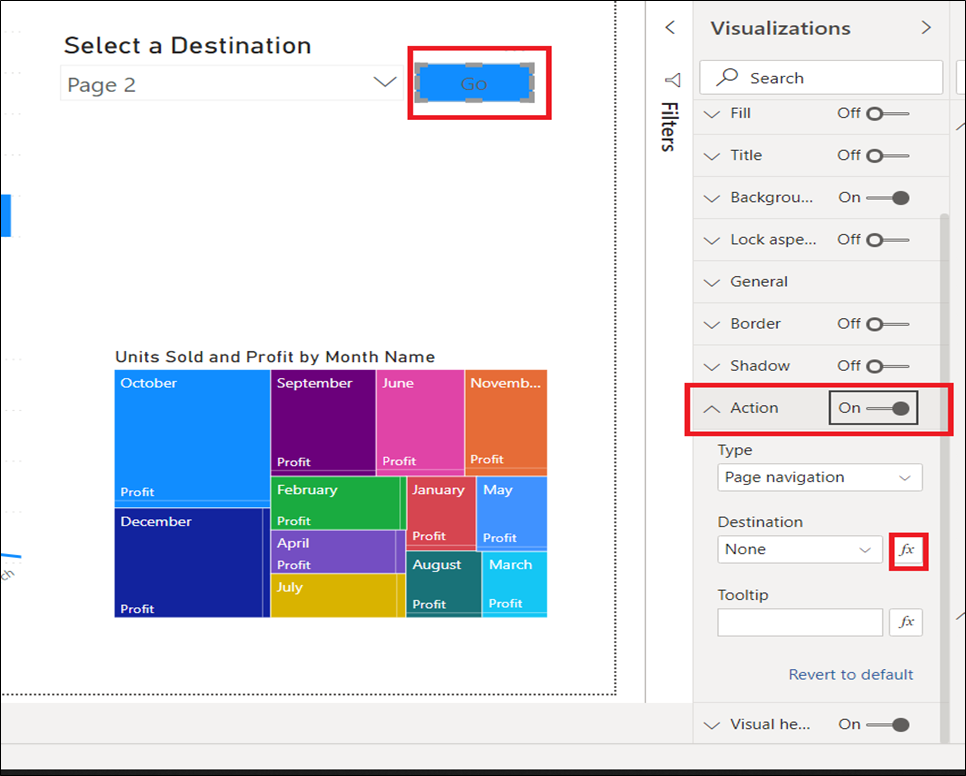
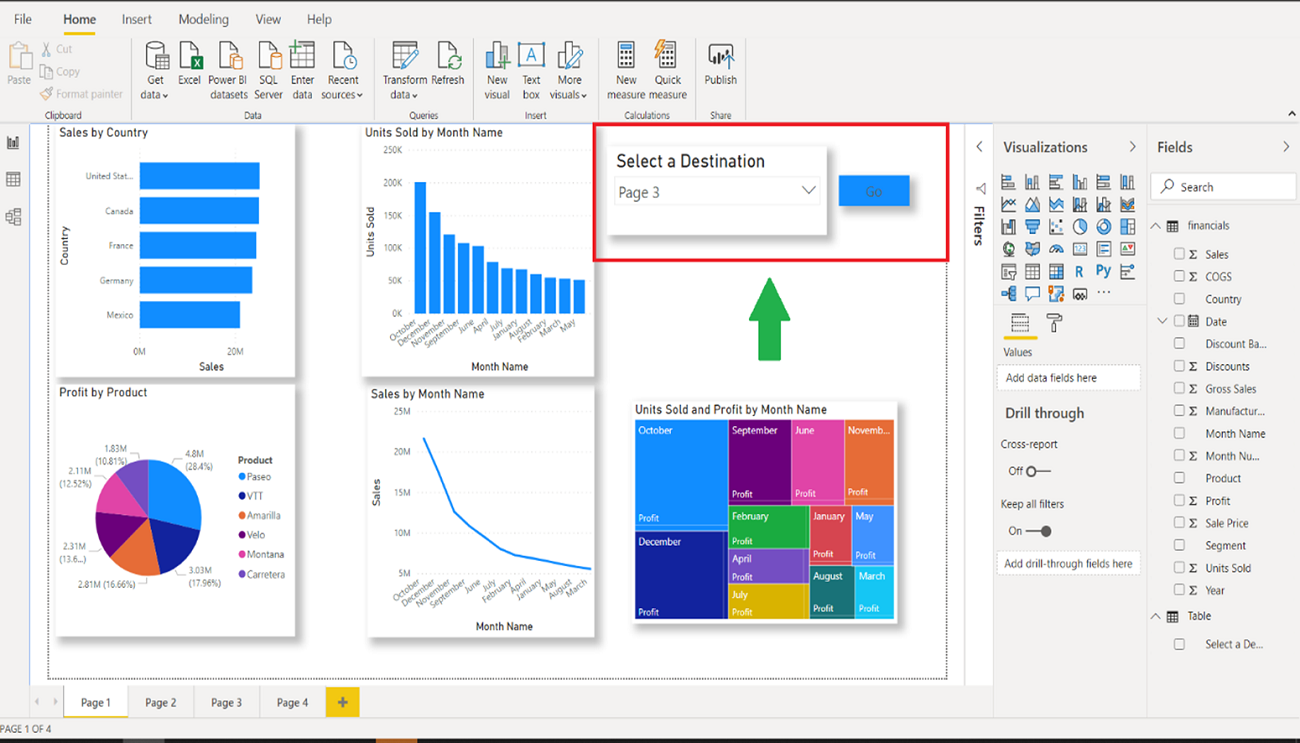
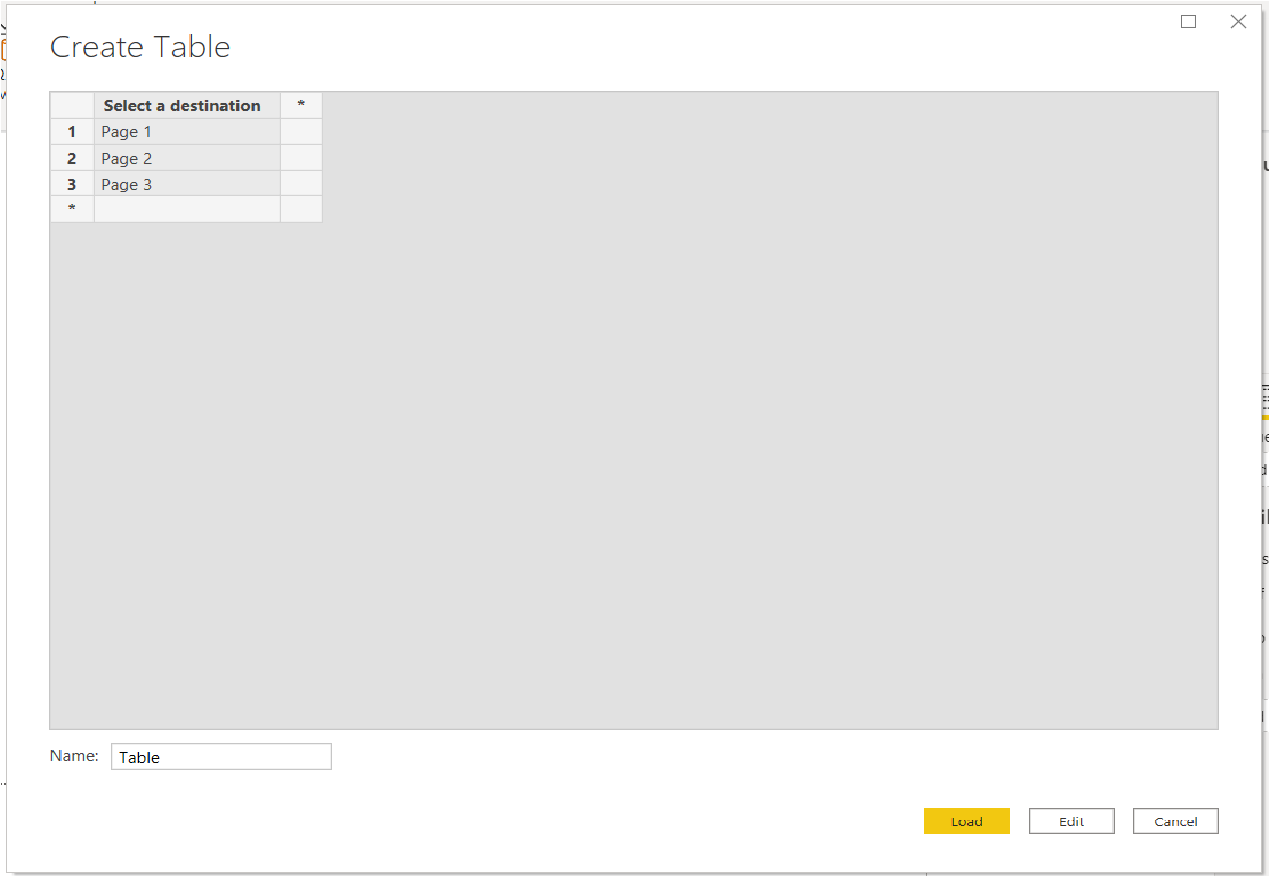
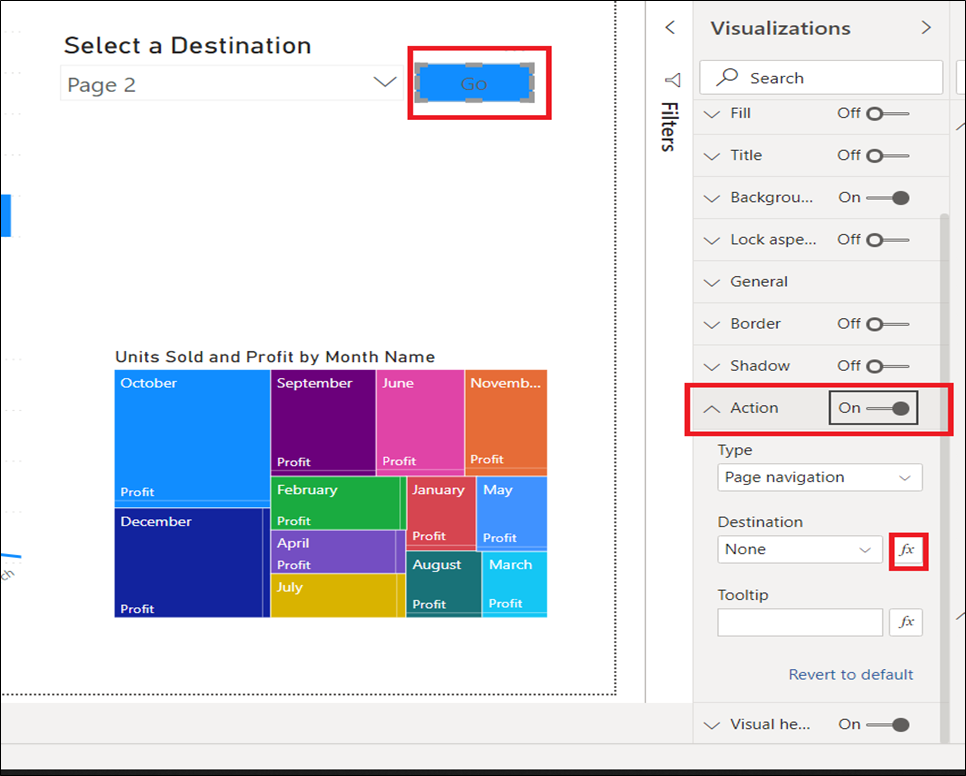
- To create the example shown above, you can start by creating a single-column table that has the names of the navigation destinations:
- You can start by creating a single-column table that has the names of the navigation destinations.


-
-
- Note that we use exact string match to set the navigation destination, so you will want to double check that the entered values exactly align with your page names.
- Once you have created this, you can add it on the page as a single select Slicer. Add a button to click for the navigation.

-
-
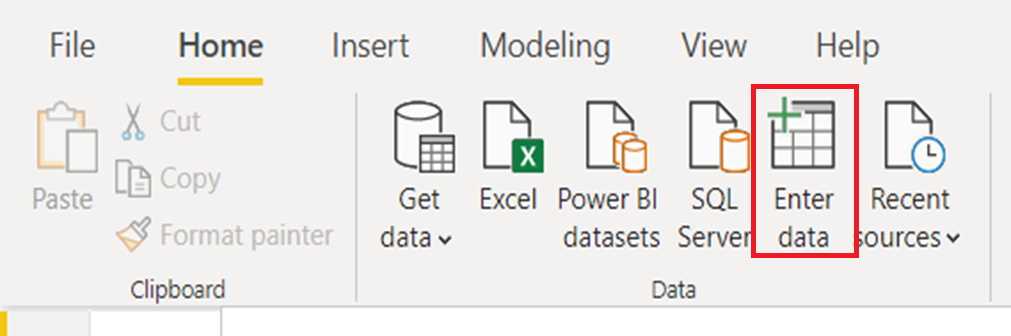
- Once you add a page navigation button, go to actions, and select
- Type – Page Navigation
- Destination – Select the conditional formatting option for the destination.

-
-
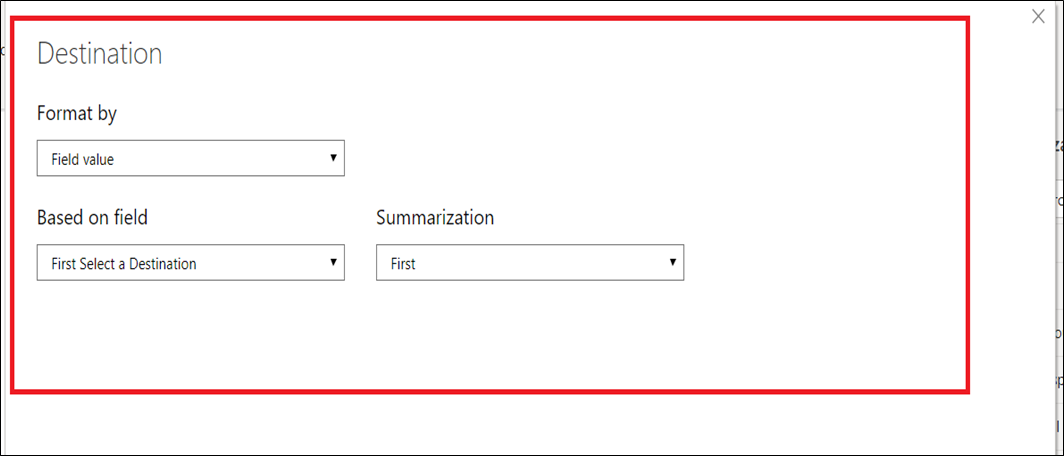
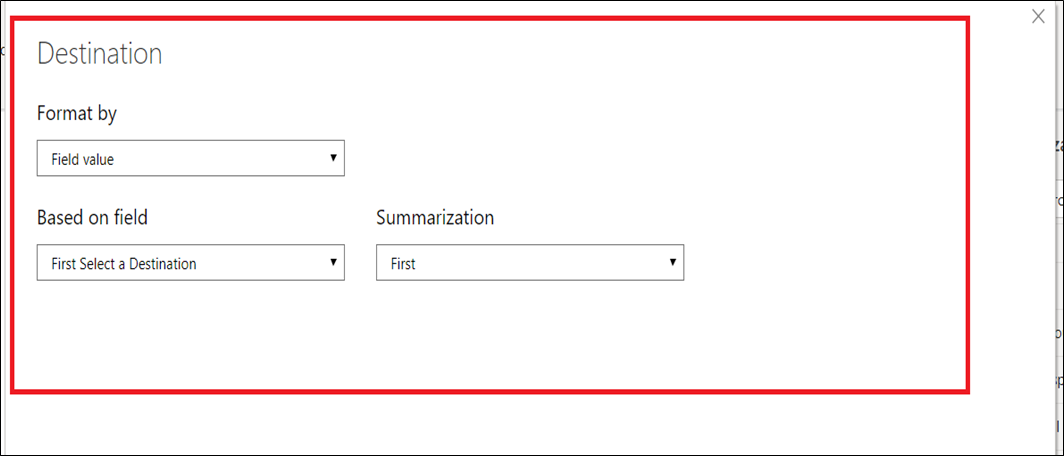
- Now, in there you will have to select the name of the column you just created.

-
-
- That’s it, now based on your selection the button can navigate to different pages.
Support for Shapes and Images
-
- After the May 2020 update Page navigation action is now also supported for shapes and images, and not just buttons.
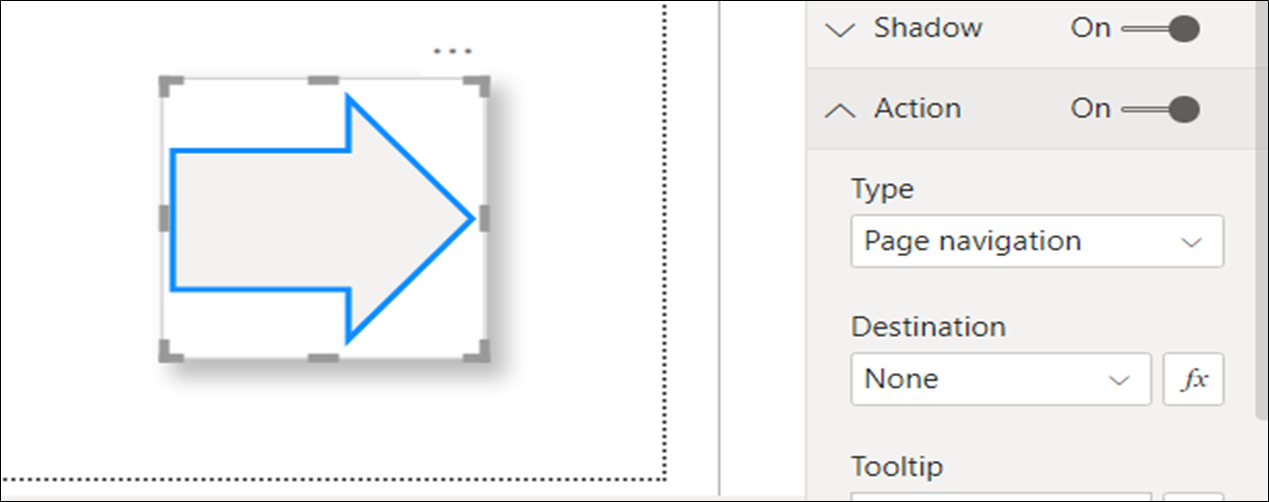
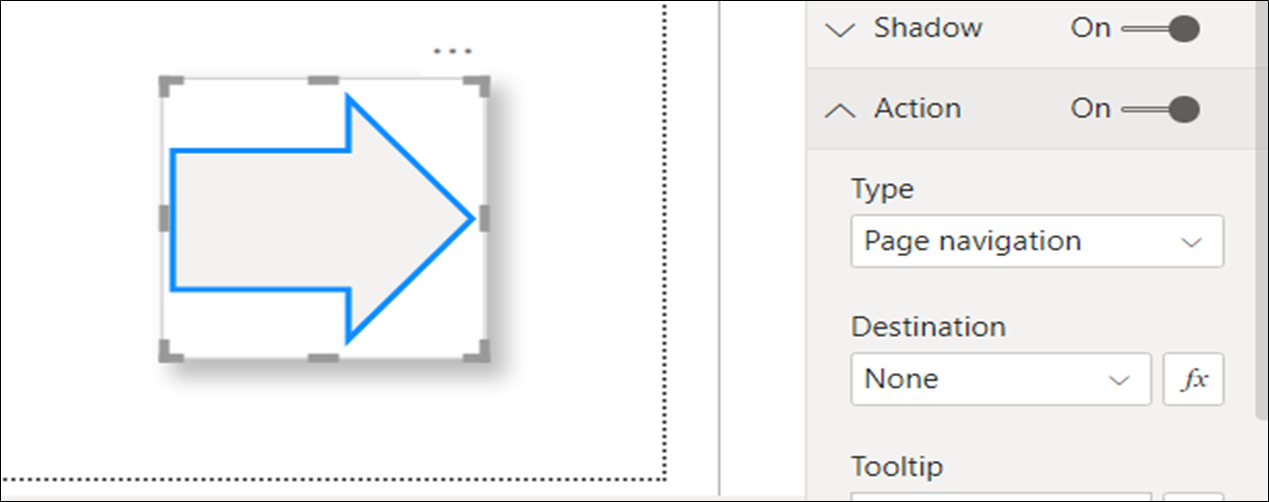
- Here’s an example using one of the built-in shapes:

-
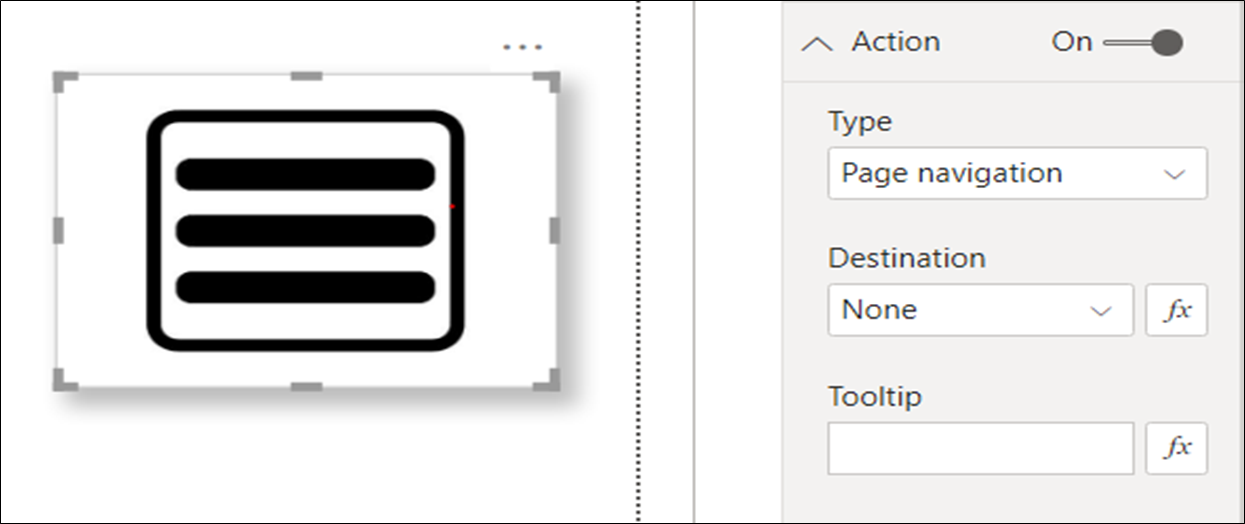
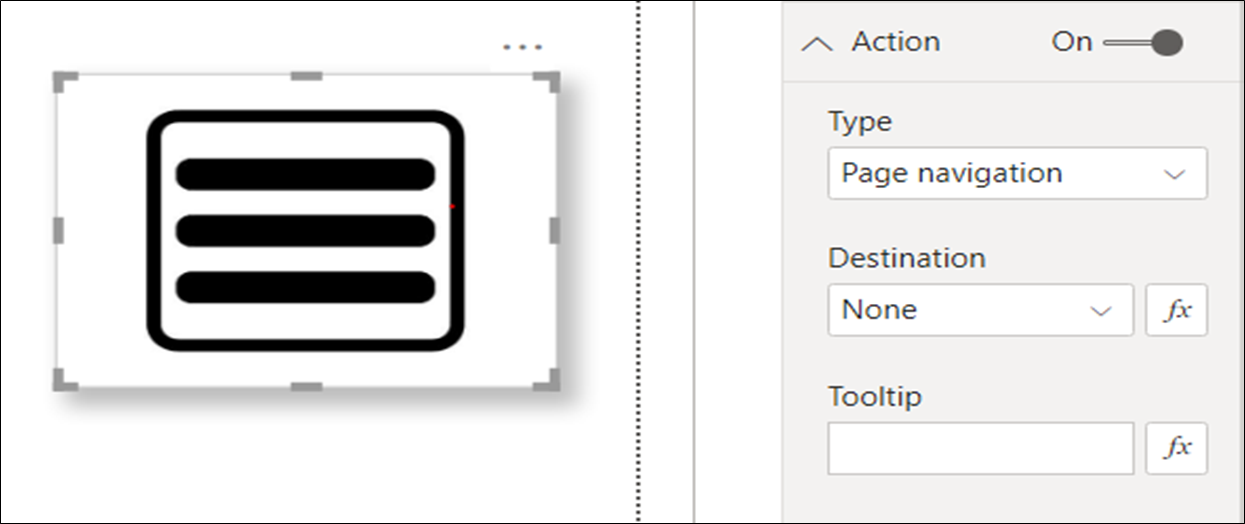
- Here’s an example using an image:

-