- August 01, 2020
- In Power Platform
- One Response
As we know PCF control allows us to develop the reusable component that can be used in Model Driven or Canvas Apps and we can also use the other framework in PCF control to enhance the features.
In this blog, we will see the use of fluent UI and React in PCF control.
To know more about Fluent UI please check the below link:
https://developer.microsoft.com/en-us/fluentui#/controls/web
Fluent UI provides various controls which we can use in PCF control.
Please follow below steps to setup the PCF control with Fluent UI and React.
https://nebulaaitsolutions.com/create-and-setup-the-pcf-control-using-visual-studio-2019/
npm install react
npm install @types/react
npm install react-dom
npm install @fluentui/react

Now, we are ready to use the Fluent UI control in our project. Let see this in example below.

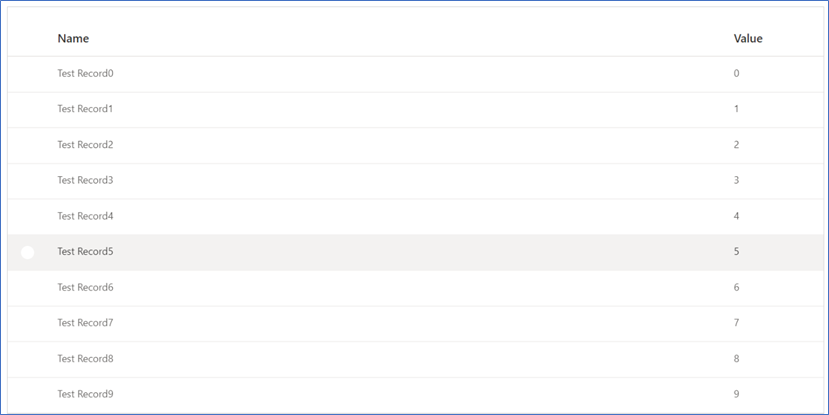
In this example, we are going to create Grid like structure with Fluent UI “DetailsList” control as shown below:
To Know more about the Fluent UI controls please check below link:
https://developer.microsoft.com/en-us/fluentui#/controls/web
Now, in the “FluentUIDetailedList.tsx” file we are going to implement the “DetailsList” control as shown in below code :
import * as React from 'react';
import { Fabric, DetailsList } from '@fluentui/react';
export class FluentUIDetailsListControl extends React.Component<{}, any> {
_allItems: any;
_columns: any;
constructor(props: {}) {
super(props);
//Creating rows data
this._allItems = [];
for (let i = 0; i < 10; i++) {
this._allItems.push({
key: i,
name: 'Test Record' + i,
value: i,
});
}
//defining columns
this._columns = [
{ key: 'column1', name: 'Name', fieldName: 'name', minWidth: 100},
{ key: 'column2', name: 'Value', fieldName: 'value', minWidth: 100},
];
//Adding values to state
this.state = {
items: this._allItems,
columns: this._columns,
};
}
public render() {
return (
<Fabric>
<DetailsList
items={this.state.items}
columns={this.state.columns}
</Fabric>
)
}
}
Below are the properties that required to show the data in “DetailsList” control.
Now, in the index.ts please add below code:
//used to render the DetailsListBasicExample Componant
private renderControl(context: ComponentFramework.Context<IInputs>) {
let data: any = context;
ReactDom.render(React.createElement(FluentUIDetailsListControl, data, {}), this.containter);
}
And Call above method in UpdateView method as shown below:

After this, we can simply build and run project using below commands:

Let started with our D365 Quickstart package and get onboard within 7 days!
I'M INTERESTED!
[…] the previous blog, we have seen the how-to setup the react in PCF control. Now, in this blog, we will see how we can […]