- July 02, 2022
- In Dynamics 365, PCF (PowerApps Component Framework), Power Apps, Power Platform
- No Responses
Recently we were working on a PCF control using Fluent UI, everything was fine at the development stage, but when we tried to import it into CRM it says its too heavy.
Tip 1 – Use only what is required.
You have to take care of few things while you are importing FluentUI controls in your index.ts of PCF control.
You should be importing the controls in granular fashion – ie. import only needed controls. Otherwise bundle.js size will be huge. Import the necessary controls using @fluentui/react/lib/… rather than the whole @fluentui/react.
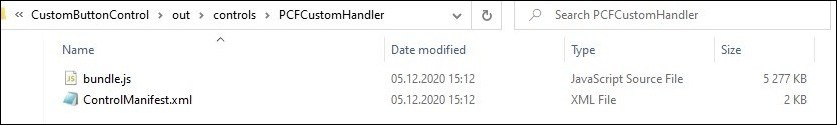
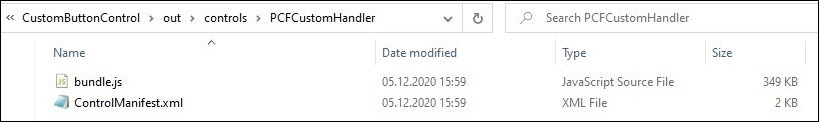
File size when importing the whole using @fluentui/react.

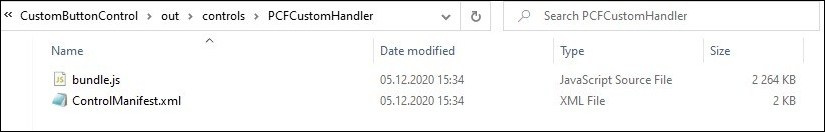
File size when importing the necessary controls using @fluentui/react/lib/.

Tip 2 – use production mode
We can build a component in ‘production(i.e. minified)’ mode just using a single line of code.
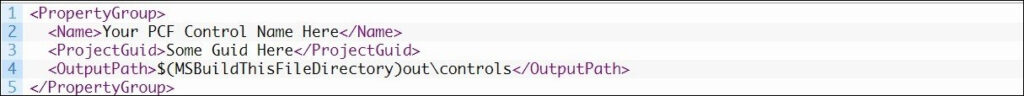
When the control is ready and you want to push it to the CDS environment open *.pcfproj file and look for the following part of the file:

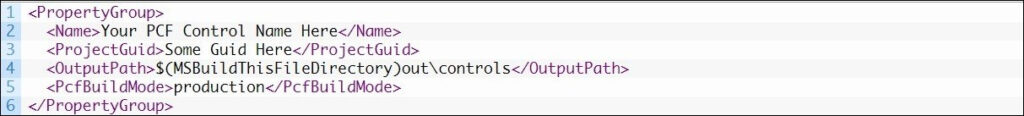
Add the line <PcfBuildMode>production</PcfBuildMode> to turn it to:

Save the file and use pac pcf push command to import your component to CDS. So here is what happened to the size of bundle.js:

Let started with our D365 Quickstart package and get onboard within 7 days!
I'M INTERESTED!